Celebrating our publishers’ highest revenue day!
Confetti is always fun. It’s colorful, it’s loud and festive, even when it’s online! We wanted our publishers to have that joyful feeling when they reach their most exciting experience with the Nimbus ad server - the highest revenue day of the year.
The More the Merrier?
In this case, the answer for us was clearly no, we didn’t want to overkill the confetti experience for our users. We defined sets of rules of when and how we want to celebrate the highest ad revenue performance day with confetti:
The publisher reached a new milestone: we defined a milestone to be the highest ad revenue performance day in the past 365 days.
To keep the experience up to date, milestones must be updated at the end of every day, so we can render the confetti the day after the milestone occurred.
Every time a publisher reaches a new milestone, confetti will be rendered to this publisher only once: when the user opens the dashboard and the milestone day is in between the default date range.
Setting up the Milestone table:
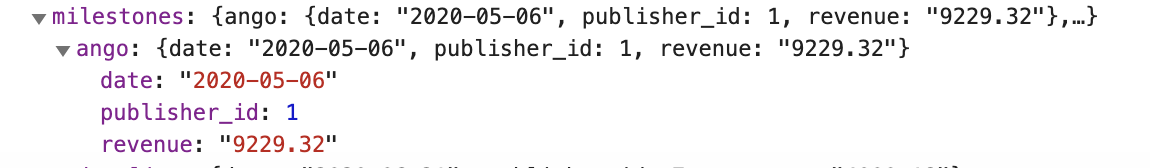
The first step was to retrieve our publishers’ milestone - their highest revenue (in $) and the date the highest revenue day occurred - and store it in the milestones table. We simply looped over our publishers and used the MAX BY revenue query to retrieve this data set for each publisher from the reporting_data table.
To keep track of new milestones, we set up a cron job on the server side under the Cron.go package (the same way we import real-time data reporting). The configurations for this routine were set to once a day, at the end of every day. On this cron job, we sum each of our publishers’ revenue for the past day, compare it with the milestone’s revenue, and update the new record if it was a new highest ad revenue milestone. This assures us that the milestones table is being updated at the end of every day, so the users can see the milestone celebration on the Nimbus dashboard immediately the morning after.
Celebrating the Milestone on the browser with React-Confetti:
After setting up a current milestones database, we were able to attach the milestone data-set to the session API response. This call is requested for every session by the dashboard client-side.
The last step for the confetti feature was to render it on the dashboard page when the date matches the default date range (the last 7 days when opening the dashboard), and the milestone date is in between the date range.
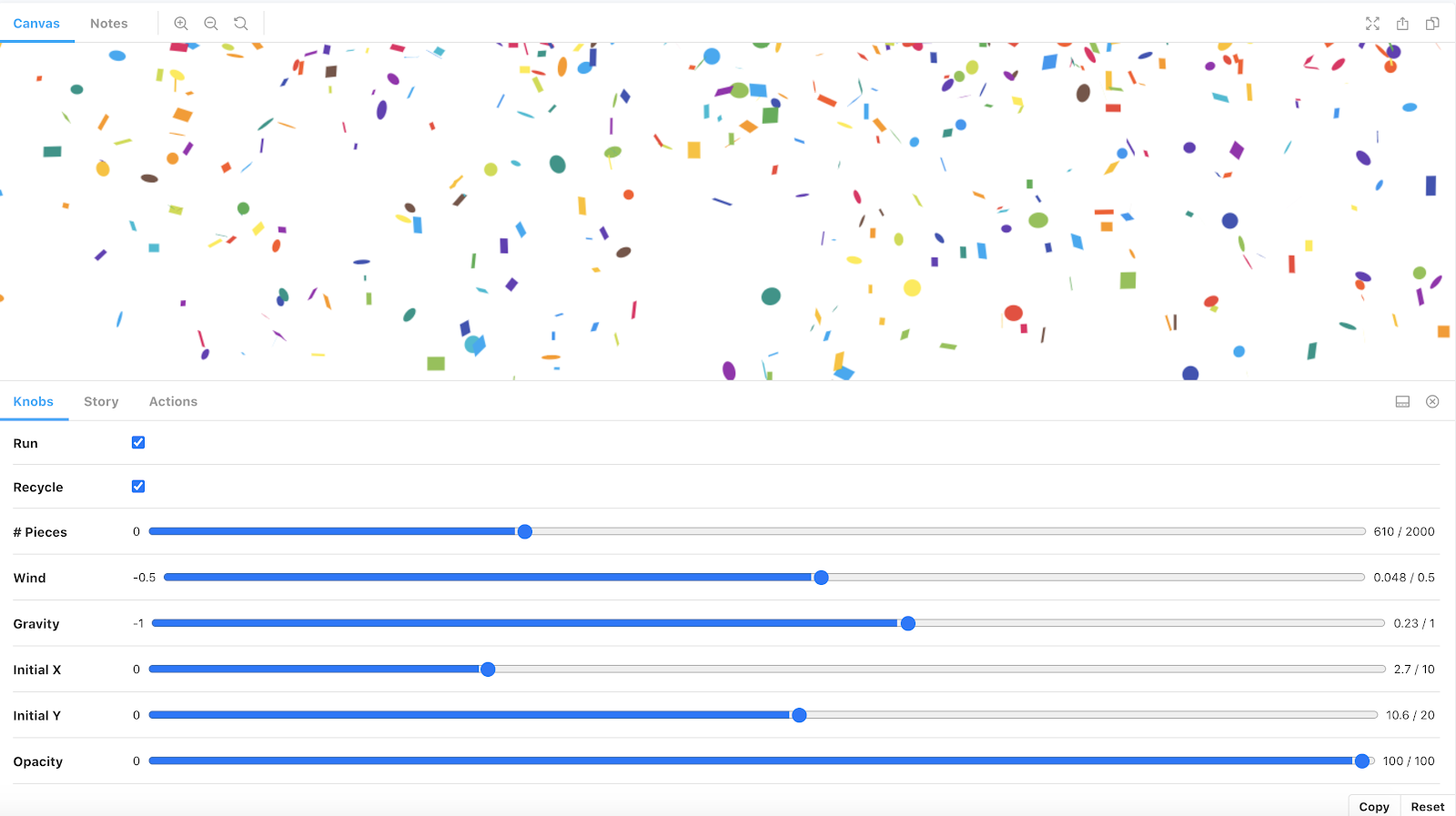
Nimbus dashboard is implemented on React, and one of React’s great advantages is that it’s super easy to install “ready-to-use” open-source libraries to render any needed browser features, like confetti. I decided to use the react-confetti library. I liked it because it has a great live demo that I could simply send to the designer, who sets the required confetti’s configurations (like wind direction, number of pieces, gravity speed, colors, and more). I used these mock properties when calling the Confetti component:
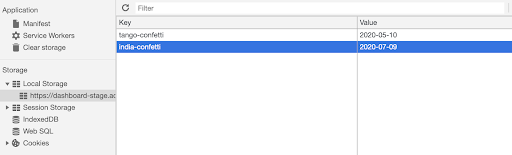
The last task was to store the last time the user saw its publisher’s milestone confetti, in order to prevent re-rendering it over and over again when opening the dashboard. I used the browser’s local storage memory to save the pair key-value data-sets: <publisher-name> , <milestone-date>.
The local allows the saving of key/value pairs in a web browser and it stores data with no expiration date. Local storage can only be accessed via JavaScript and HTML5 and unlike cookies, cannot be accessed via the server.
The publisher’s milestone data-set is updated on the local storage memory once the confetti is completed:
const onConfettiComplete = () => {
localStorage.setItem(
localStorageKeyByPublisher,
milestones[publisherKeyword].date
);
};
Now, every time the browser calls the confetti component, we confirm that the current milestone date does not match the date on the local storage memory for this publisher. If the milestone’s date matches the local memory value date, it means the user already saw the most relevant confetti and we won’t render the confetti again.
The local storage memory to set confetti view.
All set, let’s celebrate!
Rendering the confetti feature on the Nimbus Dashboard was one of the most fun projects I’ve worked on. Having a cron job package set on the server-side made it easy to update the milestone table daily, and the react-confetti library made it very simple to render the specific kind of confetti we needed on the client-side. The confetti library also had a callback property that is executed once the confetti is completed, so I was able to update the local storage with it. The local-storage is the perfect data memory I needed for this feature, and it’s super easy to read and write to with localStorage.getItem() and the localStorage.setItem() JS methods. The result was pure joy and a big celebration for our users, who were thrilled to see the confetti rendering on their highest revenue day of the year!