Render Rate Explained
How Transparent Reporting Increases Your Revenue
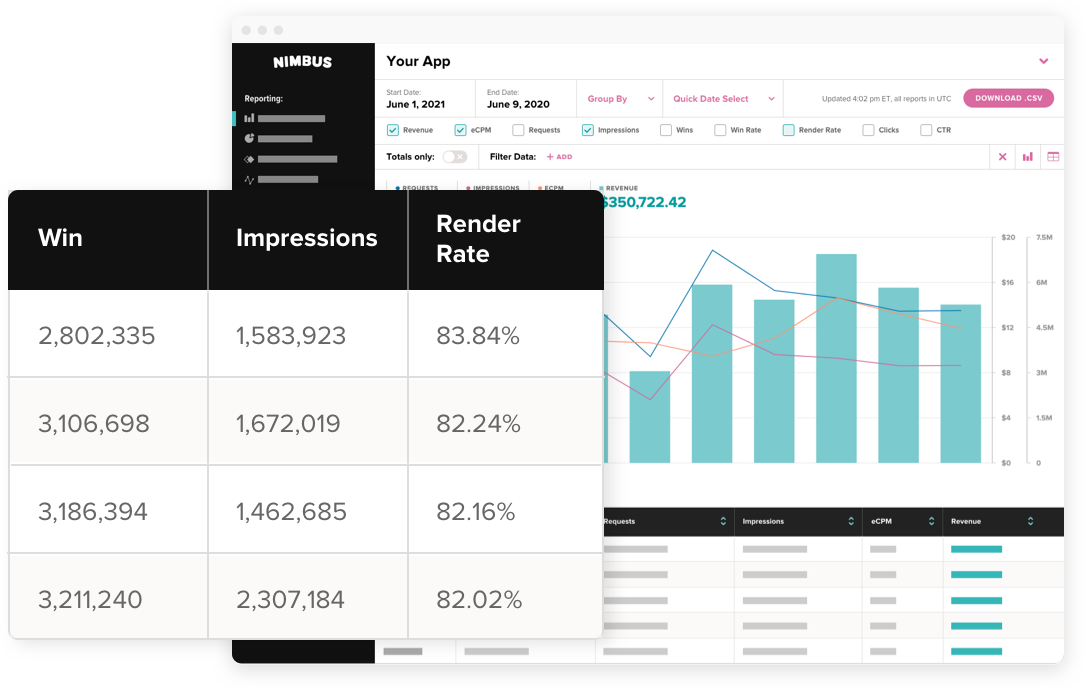
Render rate is a calculation of the percentage of impressions served out of the total number of auctions won. Sometimes an auction is won but the ad never makes it to the user’s screen.
When an ad “renders,” it means it has been successfully served to its designated unit. (It shows up in the app and the user sees it.)
Achieving optimal render rates are extremely important. As a publisher, a “won” auction that doesn’t render is not a billable impression. That means money left on the table.
As a demand partner, ad opportunities that don’t convert into impressions can signal poor profitability, and result in breaking relationships that have the potential to be fruitful. Giving demand partners the best opportunity to convert each ad response to an ad impression builds their confidence to spend more campaign dollars.
Overall, render rates should be fairly consistent over time. A significant fluctuation can indicate an issue. Render rates change for various reasons – from technical issues to user behaviors – and the first step to correcting an imbalance is having the transparency to know the numbers. From there, you can take actionable steps in order to remedy issues and maximize every opportunity.
What are the most common causes of low render rates?

Though most ads load very quickly, it is still not instantaneous. Sometimes users are able to swipe or scroll away from your ad before it has time to display. Blocking units are designed to mitigate this issue. Most publishers are working to balance the improved render rates of a blocking ad unit with the improved user experience of a non-blocking ad unit.
Any factor that slows down an ad’s load time can impact render rates. Network latency – the speed of the user’s connection (wifi vs 3G or 4G speeds) – is the most common, though SSP-side CDNs and ad servers can contribute to latency issues as well. Lastly, the creative type of the ad itself will have an impact. For instance, video ads load more slowly than static.
We all make mistakes. Even engineers. The good news is that these are easily fixable.

How can I improve render rates?
-
Check your placement.
Be sure the correct ad sizes are being called, and that your app is not trying to render large ads in a small view (or vice versa).
Be sure your app is only requesting supported creative types. -
Check your integration.
Ensure the Nimbus SDK has been implemented properly - we’re always here to give it a look!
Be sure there are no bugs in the app’s MRAID implementation. -
Check your requesting.
Look out for the following common issues: making multiple ad requests without rendering each winning impression, requesting for an ad as a result of no fill, attempting to cache a winning ad without rendering it.
How does Nimbus help?
Nimbus provides the transparency needed to assess render rates. Other partners have this metric, but omit it from the publisher’s view. Nimbus gives you the important data and tools needed to make smart decisions and optimize for the most revenue opportunities possible.